※phpファイルを編集します。必ずバックアップを取ってから作業を開始して下さい。
目次
ブログカードって?
ブログカードはもともと “はてなブログ” にあった機能で、下の画像の様なもの指します。

“はてなブログ” を確認すると、次の様に書かれていました。
「ブログカード」とは、ブログに掲載したい記事のタイトルや概要、アイキャッチ画像などを読みやすくまとめて表示する埋め込み形式です。
はてなブログで「リンク挿入」機能を利用する際に、さまざまな Webページを、タイトルや概要がコンパクトにまとまった ブログカードの形式で埋め込むことができます。
WordPress 公式のブログカードを使う
WordPress には、ブログカードを表示する機能が備わっています。
本当に何も難しいことはなくて、ただリンクを記述するだけなんです。
※ビジュアル・テキストどちらでも OK。
https://office817.com/column/tips/292/
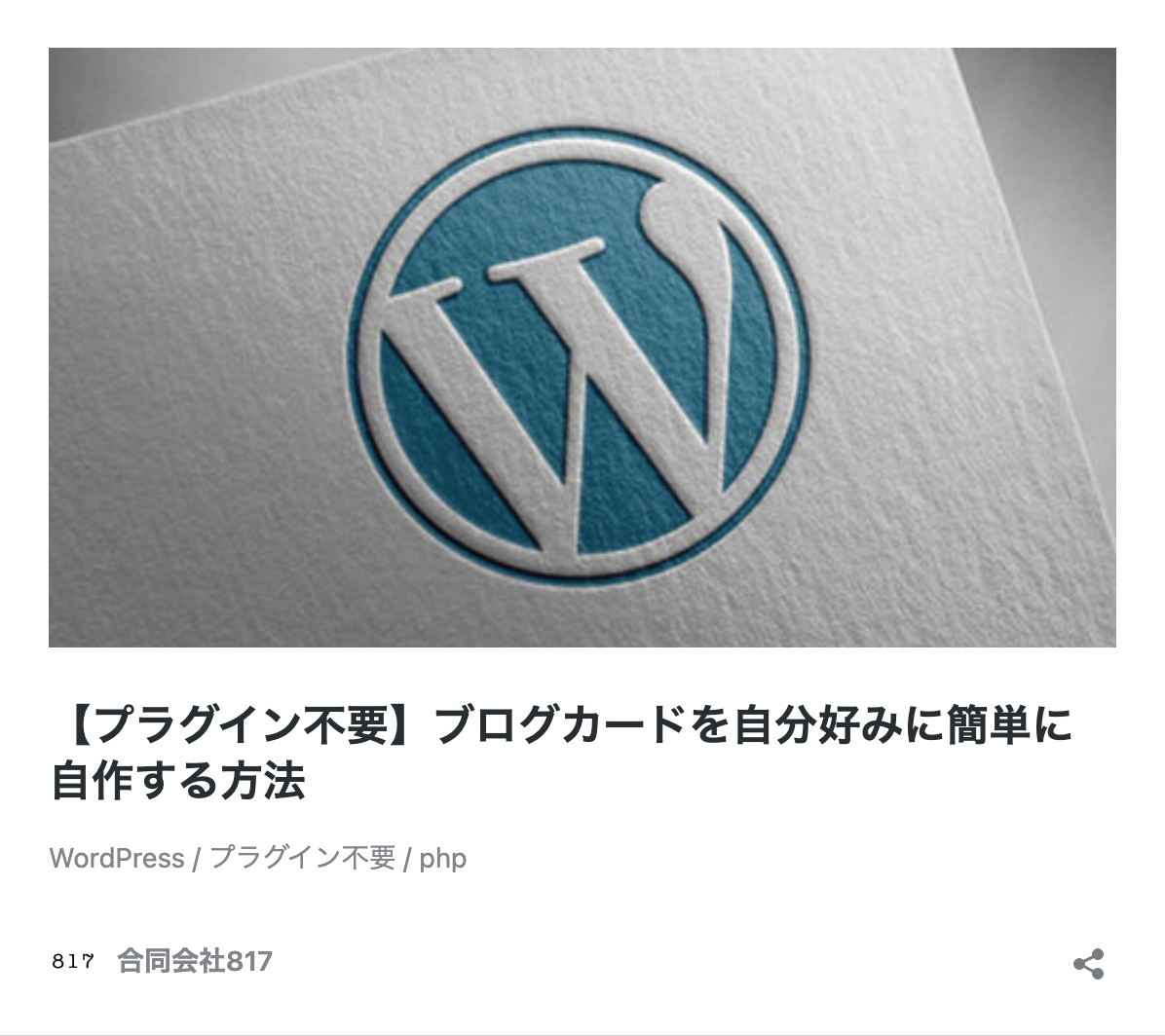
表示されたブログカードがこれ。

テキストリンクとは比較にならないほど目立ちますね!
ブログカード形式で表示される条件
リンクからブログカード形式で表示するには、以下の 4項目を全て満たしている必要があります。
- WordPress のバージョンが 4.4以降であること
- 自分自身のウェブサイトの URL であること
- URL は 1行に 1 URLを記述すること
- URL の前後には余分なテキストや空白を挿入しないこと
プラグインを使って生成する
ブログカードを生成するプラグインも見つかりましたが、サイトが重くなるというコメントが書かれていました。
プラグインに頼らなくても簡単に実装できそうでしたので、今回、プラグインの設定については省略します。
プラグインを使わずにブログカードを自作する
WordPress の公式のブログカードをそのまま使っても良いのですが、実は簡単に自作できます。
まずは完成形からどうぞ。
functions.php に追加するコード
下記のコードを functions.php に追加します。
// 記事IDを指定して抜粋文を取得
function ltl_get_the_excerpt($post_id){
global $post;
$post_bu = $post;
$post = get_post($post_id);
setup_postdata($post_id);
$output = get_the_excerpt();
$post = $post_bu;
return $output;
}
// 内部リンクをはてなカード風にするショートコード
function nlink_scode($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>""
),$atts));
$id = url_to_postid($url); // URLから投稿IDを取得
$no_image = 'noimageに指定したい画像があればここにパス'; // アイキャッチがない場合の画像を指定
// タイトルを取得
if(empty($title)){
$title = esc_html(get_the_title($id));
}
// 抜粋文を取得
if(empty($excerpt)){
$excerpt = esc_html(ltl_get_the_excerpt($id));
}
// アイキャッチ画像を取得
if(has_post_thumbnail($id)) {
$img = wp_get_attachment_image_src(get_post_thumbnail_id($id),array($img_width,$img_height));
$img_tag = "<img src='" . $img[0] . "' alt='{$title}' width=" . $img[1] . " height=" . $img[2] . " />";
}
else{
$img_tag ='<img src="'.$no_image.'" alt="" width="'.$img_width.'" height="'.$img_height.'" />';
}
$nlink .='
<div class="blog-card">
<a href="'. $url .'">
<div class="blog-card-thumbnail">'. $img_tag .'</div>
<div class="blog-card-content">
<div class="blog-card-title">'. $title .' </div>
<div class="blog-card-excerpt">'. $excerpt .'</div>
</div>
</a>
</div>';
return $nlink;
}
add_shortcode("nlink", "nlink_scode");
style.css に追加するコード
続いて style.css に下記コードを追加します。
.blog-card {
width: 100%;
background-color: #f5f5f5;
border: 1px solid #dddddd;
word-wrap: break-word;
margin: 20px 0;
padding: 0;
box-sizing: border-box;
}
.blog-card:hover {
background-color: #e8f0f8;
}
.blog-card a {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: space-between;
padding: 10px;
}
.blog-card-thumbnail {
width: 28%;
}
.blog-card-thumbnail img {
width: 100%;
border: none;
}
.blog-card-content {
width: 70%;
}
.blog-card-title {
font-size: 15px;
font-weight: bold;
line-height: 1.6;
margin: 0 0 10px;
}
.blog-card-excerpt {
color: #333333;
font-size: 12px;
line-height: 1.5;
}
スマホ時の対応
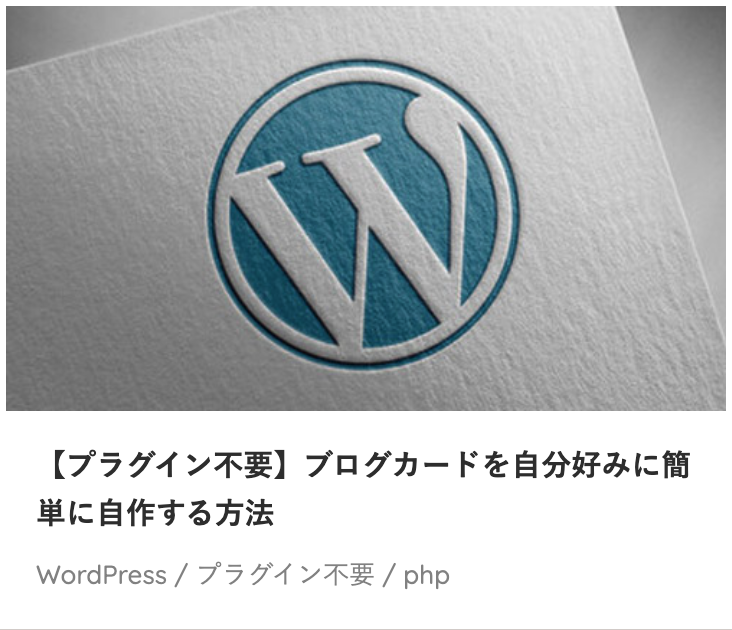
スマホではアイキャッチ・タイトル・抜粋を縦に並べて表示するには、下記のコードを style.cssに 追加します。

@media only screen and (max-width: 599px) {
.blog-card a {
flex-direction: column;
padding: 15px;
}
.blog-card-thumbnail,
.blog-card-content {
width: 100%;
}
.blog-card-thumbnail {
margin: 0 0 15px;
}
}
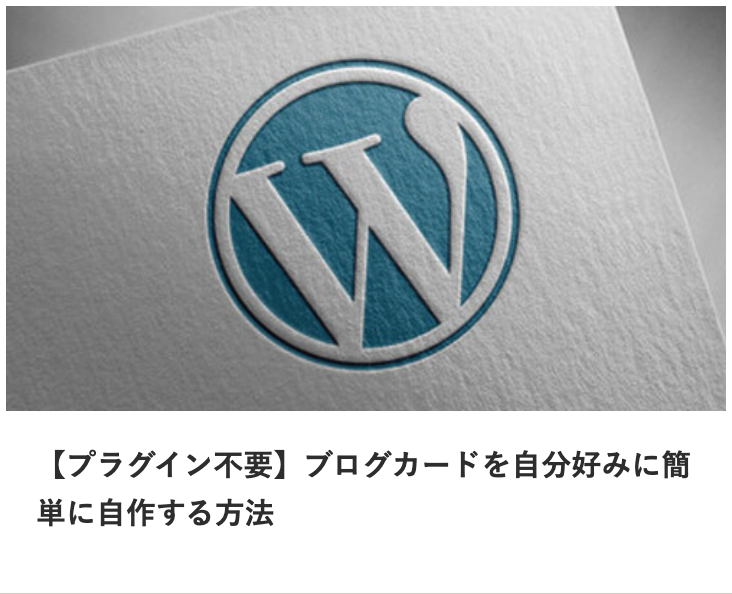
「抜粋」を非表示にしてアイキャッチと記事タイトルのみ表示する場合は、こちらを追加。

@media only screen and (max-width: 599px) {
.blog-card-title {
margin: 0;
}
.blog-card-excerpt {
display: none;
}
}
アイキャッチ・タイトル・抜粋を縦に並べるにはこちら。
ブログカードを実装するためのショートコード
[nlink url="https://office817.com/column/tips/292/"]
