
Lightbox 系プラグイン「Easy FancyBox」を使えば画像をふわっと拡大表示することができます。
インストールするだけで難しい設定は必要ありません。
インストール方法

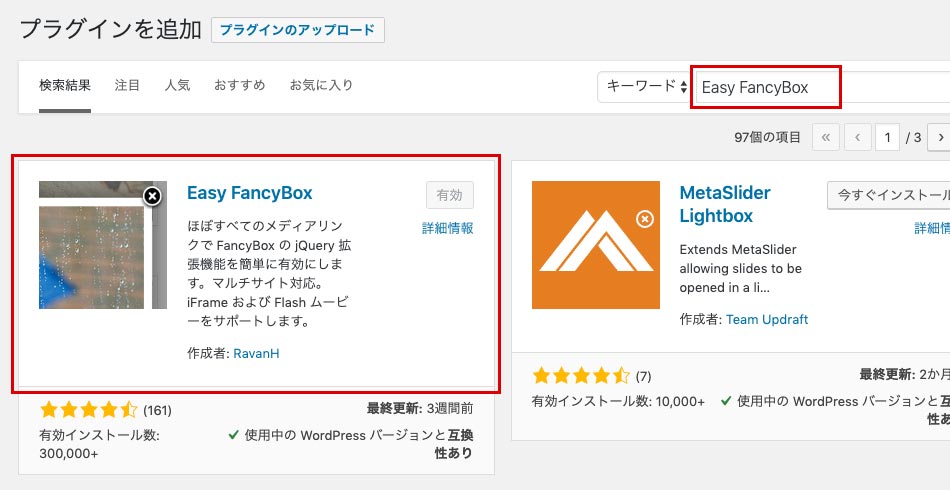
WordPress のダッシュボードにて、「プラグイン」>「新規追加」、検索窓に「Easy FancyBox」と入力して「今すぐインストール」をクリック・有効化します。
設定方法
WordPress のダッシュボード内、「設定」>「メディア」を開きます。
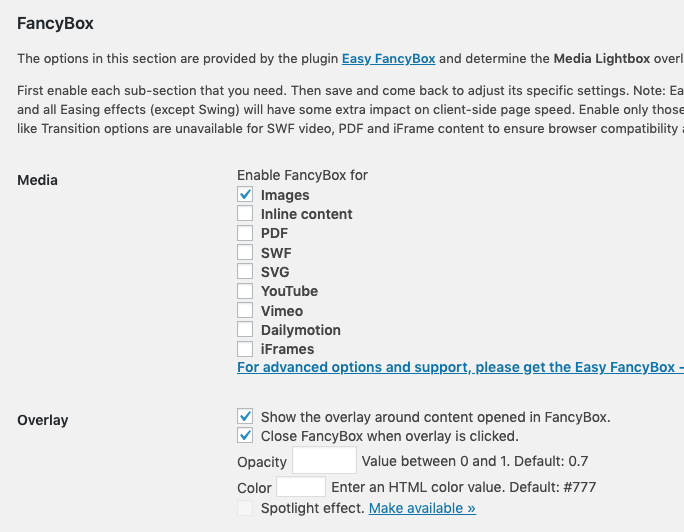
「FancyBox」という項目が出てくるので必要に応じて設定を行います。
画像を拡大表示させるだけなら特にいじる必要はありません。

以下、使いそうな項目だけ説明しています。
Media
拡大表示させる項目を選択できます。
デフォルトで「images」にチェックが入っています。
画像以外にも PDF や YouTube 動画も対応しています。
Overlay
画像を拡大した時の背景を設定します。
| Opacity | 背景の透明度を指定します。0(完全に透明)~1(完全に不透明)、初期値は「0.7」。 |
|---|---|
| Color | 背景色を指定します。初期値は「#777」。背景色を黒にしたい場合は#000、白なら#fffに変更。 |
※背景を真っ黒にするときは Opacity:1・Color:#000、半透明の白なら Opacity:0.5・Color:#fff となります。
Window
| Title color | titleタグで表示した文字の色を指定できます。初期値は背景が「黒(#000)」、文字が「白(#fff)」。 |
|---|---|
| Border color | 拡大表示した画像の周りの色を指定できます。初期値は「白」。 |
設定方法
単一の画像を拡大表示する
投稿の「メディアを追加」をクリック。
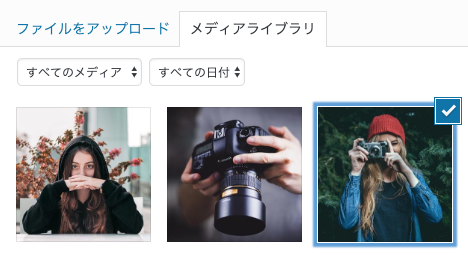
ポップアップ表示させたい画像をメディアライブラリより選択します。

チェックを入れたら「添付ファイルの表示設定」のリンク先を「メディアファイル」に変更して、「投稿に挿入」をクリックします。

<a href="https://example.com/wp-content/uploads/image.jpg"><img src="https://example.com/wp-content/uploads/image.jpg" /></a>
グループとして複数の画像を拡大する
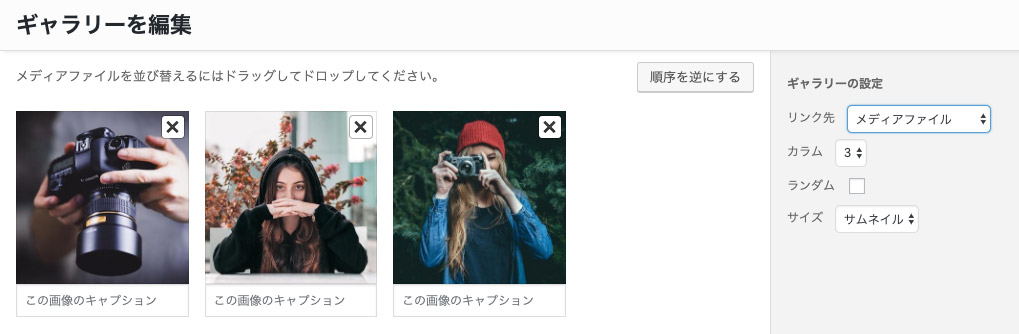
投稿の「メディアを追加」>「ギャラリーを作成」、ポップアップ表示させたい画像をメディアライブラリより選択します。

チェックを入れたら「ギャラリーを作成」をクリックします。

リンク先は「メディアファイル」を指定して「ギャラリーを挿入」をクリック。
<a href="https://example.com/wp-content/uploads/image.jpg" rel="gallery-0"><img src="https://example.com/wp-content/uploads/image.jpg" /></a>
aタグに rel=”×××” を指定することでグループ化できます。
画像にテキストを表示する場合は、imgタグに title=”×××” を追加して下さい。